
In the world of software development, the art of employing a prototype in the course of development cannot be overstated. For starters, we can define a prototype as a sort of “trial simulation of an intended finished product that is employed during the testing phase of an application’s development.”. The aim of prototyping is to put the product and ideas through a series of tests to validate its workability before launching it into the market, and also before investing money to making it work. The art of creating a prototype, known as prototyping, is highly important in handling the problem of user’s interaction before the release of the product. It is also important in showing the flaws associated with the application and aspects of the product that needs to be remade. Putting a prototype of the final product in the consumer’s hands makes for real-time testing and feedbacks that can allow you to make inexpensive changes to your product before launching. Regardless of the kind of prototyping you wish to go with, they have four major characteristics which are:
The Precision: How precise is your application or product? Is it real enough to be made? How detailed is the prototype?
The presentation: whether you employ a paper or a desktop prototype, the form it is presented in, matters a lot.
The functionality: How well can users interact with the application? Does it have a lot of functionality, or it’s just half-made?
The Evolution: the prototype would go through a lot of changes from the first release up until the final version of the prototype is agreed upon by both consumers and the design team. For some prototypes, they tend to be created in time and tried out, and following suggestions on how it can be better, be discarded and replaced with better models of the prototype. For others, they are first developed, and then slowly worked upon, taking note of changes into becoming the perfect application it was desired to be.
There is usually a false description of the art of prototyping, and that is it is mainly done sporadically and usually at the tail-end of the software development process. That is a great misconception. You must endeavor to conduct tests in time as it is best practice to do so. Every phase of your design layout should be prototyped: from your most fundamental design to the final choice of color hue and mixtures. Prototypes are not just pre-release version of your software product that has everything the final release would have. The term applies to every model of your application that can be employed in the art of testing. So long as it provides your target audience with the feel and looks of the originally intended product, it doesn’t matter in what form it comes in. There are various types of prototyping used in the art of software development today with a lot of pros and cons, but for the sake of this article, we would stick to just two; Paper Prototyping and Digital Prototyping.
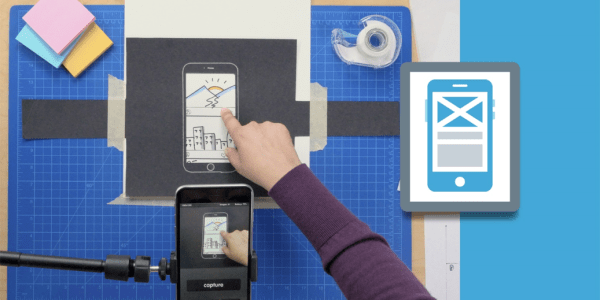
Paper Prototyping
This form of prototyping has long stood since before the advent of the internet by the American military. Much like the name implies, the basic ideas of the final product are drawn down on a piece of paper and created in such a way that it looks and feels like it can be interacted with digitally. It packs with it a lot of pros, as well as cons too.
Pros:
- Cheap: All you need is paper and some office stationaries, and you would have your first workable prototype in no time.
- Fast: It is incredibly quick to whip up a prototype in no time on paper and effect changes as they come to mind instantly.
- Assembling your team: Since the team is making use of paper in its prototyping endeavors, it is kind of interesting for teams to use. It tends to foster bond as the team has fun while it works.
Cons:
- Unreal: Regardless of who makes the artistic impressions of the final products, they have a certain unreal feel to them when compared to the digital prototyping art.
- False hopes: Most times, the paper prototype would not test the flaw you wanted, and this could lead to believing everything is alright with the application.
Digital Prototyping
This is probably the most common kind of prototyping used in software development today, and compared with paper prototyping, they have a certain “realness” to them. Digital prototyping can be accomplished using applications built for that purpose.
Pros:
- Real-time feel: you can interact with the application to get a feel of how it would be once created and in the hands of the users.
- Early test: it is pretty easy to make early and repeated real-time testing using the digital prototyping.
Cons:
- Takes time to learn: you first have to familiarize yourself with the prototyping application. This may be a bump in your timeline for the software development.
Suggested Posts
How useful was this post?
Share it with your friends
Get our latest articles here!
Do you have any questions?
Help us improve the content of this Insightful blog by asking us questions. Manifera's team of experts will help you answer these questions as soon as possible.